The sole UX and Visual Designer for the interactive technology development group of a 600-person educational non-profit with leading edge services in research, professional development, and technical assistance for schools, districts, and municipal agencies supporting providers of education to communities from early childhood through adulthood.
Originated the design of internal communications, products, and platforms including a new intranet, email templates, knowledge base, wi-fi registration screens, and self-service software portal.
Infographic (in development) Draft
Explaining a new assessment methodology to teacher. Traditional student assessments are quantitative — you get the answer right or wrong. Smarter Balanced is an organization that developed a standardized method of asking qualitative questions — questions that measure critical thinking among other qualities. WestEd's program Understanding Proficiency is providing the examples of student work with assessment scores and narration describing how the teacher evaluated the work as well as practice samples for teachers to practice themselves. This diagram gives the teacher an overview of the process.
Notes in pink are annotations for the client. During development, I keep detailed notes of questions, ideas, and comments for clients and developers.
Infographic
Designed for staff members of national centers offering support to state agencies overseeing providers of special education. A network of new digital tools is being developed to facilitate the distribution of resource materials, discussion and collaboration, oversight, and collection of data for funders. This infographic was designed to explain the role and relationship of all the parties in the ecosystem.
Bring Your Own Device (BYOD) registration screens for internal wi-fi network
Created new design styles and standards for internal communications from the Information Systems department. Intended to facilitate and ease the process for a non-technical population to register their own phones, tablets, and computers on a new wi-fi network. Developed for iPhone and Android phones. Also created detailed user guides for iOS, Android, Mac, and PC. Employee response was enthusiastic throughout the organization, including upper management.
Website refresh
Municipal websites face the challenge of limited funding and don't get updated as often as commercial enterprises. ChildDevelopment.org had had the same site design since 2004. While we did not have the budget for a full re-evaluation of all the content, we needed to move to a new technical platform — requiring a refresh of the homepage design and a new wide-screen style for the entire site. Taking advantage of this opportunity, I worked with the subject matter experts running the site content and restructured the information architecture for a new user-centric interface. We re-organized the links to group by user-type. Additionally, knowing editors will be changing the content themselves, the new design provides a more robust visual design to hold up over time.
"Before" the redesign and after
Self-Service Support Knowledge Base and Ticketing System
I worked with a cross-functional team of people within the company to create a new self-service library of articles addressing questions regarding computers and information systems. This 600-person organization consists mostly of academics with less experience and comfort with technical solutions. I wanted to create a soothing place that would answer their questions as directly and efficiently as possible, with a clear workflow that if necessary, the support staff was available to help them personally. Process included auditing and restructuring the information architecture. I developed design and editorial styles and standards and designed a user interface emphasizing the browse and search modalities of interaction. Developed in Desk®. Employee feedback has been enthusiastic, and IS support staff has found the new platform efficient and effective.
New Design for Video Resource Library
This video library was built to assist providers of child care facilities pass their licensing requirements. Developed in accordance with accessibility requirements and to be compatible with California's Department of Social Services. I wanted to create a place that felt engaging, that would inspire meeting the requirements by demonstrating the end-result — happy, healthy children. Design goals included being suitable for people with old technology and those not as familiar with technology platforms and solutions. Developed initially in Wordpress, but intended to be spidered and translated into a static HTML site to be hosted on the state's .net platform.
First wireframes (with color)
Interactive Training
Select screens from an interactive training required by all staff members to teach them how to recognize and avoid phishing scams. Designed and illustrated in Illustrator. Developed in Flash. Converted to HTML5 using Swiffy.
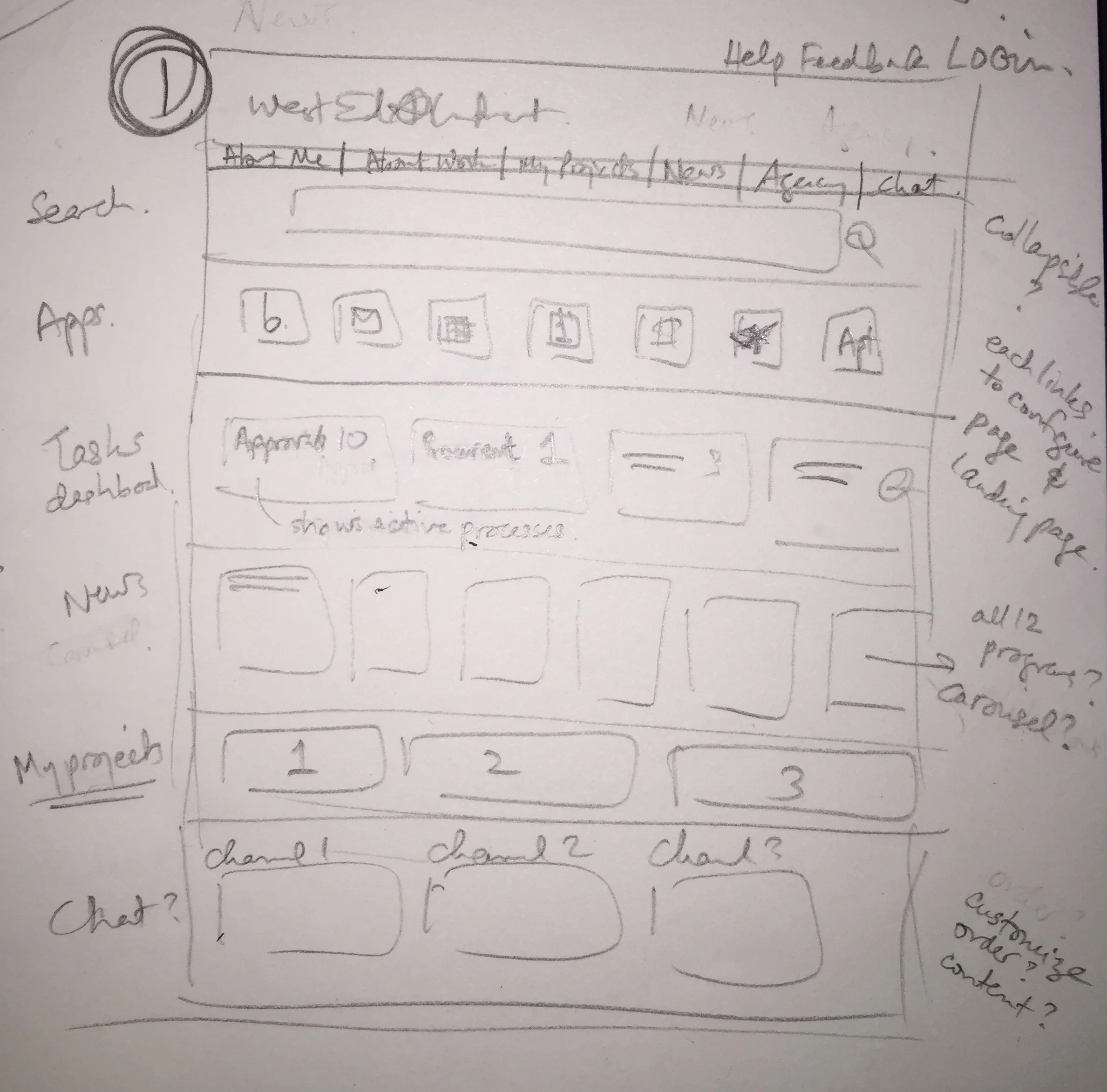
New Intranet
Worked with outside vendor and a cross-functional team within the company to conceive and design a new intranet. Concept is to increase the role of the intranet as a hub in the daily work-life of the staff, improving access to essential information and services, adding social and collaborative features, and creating program and project microsites within the intranet. Developed in Salesforce®.