UX
User Experience (UX) is a research-based lens to help identify how and why your audience is coming to you and evaluate their engagement with your content from their point of view. UX connects your goals with your audience’s to ensure as effective an experience as possible.
At its best, UX is kept at-hand throughout all design and development processes as a constant check-in. UX can be implemented at a wide range of detail and nuance, depending on your needs, the scale of your project, and your budget.
This may involve user interviews or surveys, persona development, user stories, journey maps, and flow charts. Once we have a clear design direction, we craft an architecture to lead your audience through a clear and impactful experience.
Project Definition
Clarify project goals and success criteria for the client and the users.
User Research
Interview or survey users individually or through focus groups
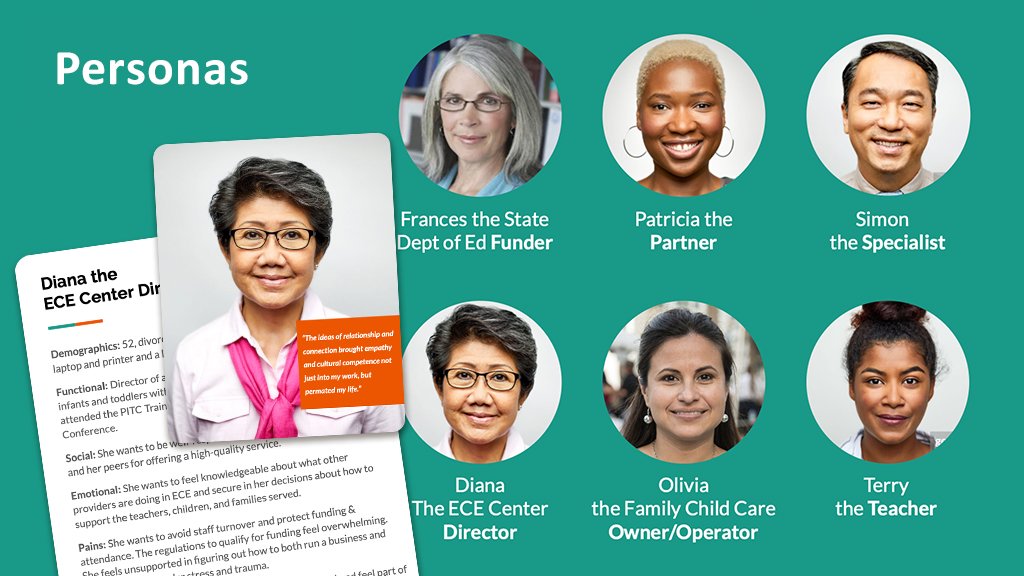
Personas
Develop working personas of all unique user types as defined in the project definition and refined through user research.
User Stories/Journeys
Map user journeys through the product and their larger workflow.
Information Architecture
Design a navigation structure and flow of information to achieve project goals and reduce misunderstandings and frustration.
Prototype
Develop clickable (or static) prototypes of the product to validate user experience and behavior and identify areas for improvement.
User Testing
Have potential users walk us through their journey through the prototype, and make revisions based on what we learn.
Accessibility
Design styles for print or web accessibility, including color contrast, semantic hierarchy, among others.
UX Audit
Referencing fundamental UX principles and your user profiles, we produce a detailed assessment and report of your entire site with recommendations.
Case Study: For Our Babies
For Our Babies exemplifies a way of organizing information for maximum impact. The primary goal of the site is to educate people about research-based best practices for infant and toddler wellbeing and provide the materials they need to take action.
We organized the information to pre-process the argument with the conclusion and the ensuing recommended actions in one tidy place.
Often information-heavy sites present a large amount of content, leaving it to the reader to make the conclusions. In an action-focused site, it was important to bring it all together for the reader, so they can take the next steps.
Other Examples
Detailed work samples are available upon request.
Personas
Identify the qualitatively different pathways through your product/website/service, so you know who to design for and what they’re looking for.
Journey Map & User Flows
Map out each different user’s path through the site/product/service.
Information Architecture
We talk through the content you want to include and map out different journeys through it via a rough wireframe sketch of the actual site.